ECharts仪表盘正负值
2015-01-20
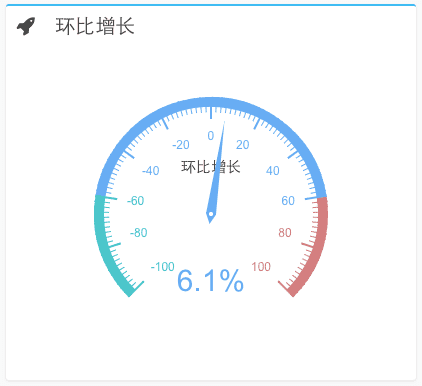
实现 ECharts 仪表盘左右正负效果,如图:
具体步骤如下:
在页面中引入 Echarts 图表库echarts.js,以及自定义配置文件gauge.js
<!-- echarts -->
<script src="http://echarts.baidu.com/build/dist/echarts.js"></script>
<!-- gauge -->
<script src="gauge.js"></script>在页面中创建图表节点,并设定高度
<div id="huanbi" style="height: 312px;"></div>在配置文件中定义 ECharts 及其主题路径
require.config({
paths: {
echarts: 'http://echarts.baidu.com/build/dist',
},
})加载图表库、图表,初始化图表对象,并异步加载数据
// 依次加载图表库、图表
require(['echarts', 'echarts/chart/gauge'], function(ec) {
// ‘min'和'max'参数设定数值范围,是仪表盘左右正负效果的关键
$.getJSON('/api/gauge', function(data) {
ec.init(document.getElementById('huanbi'), 'macarons').setOption({
series: [
{
name: '环比增长',
type: 'gauge',
min: -100,
max: 100,
detail: { formatter: '{value}%' },
data: [
{
value: data.huanbi,
name: '环比增长',
},
],
},
],
})
})
})